1. Overview
This portfolio represents my work as a software engineer and developer for the Inventory Manager project. It contains and documents my contributions to the project, and demonstrates my ability to work with others in a team. On top of that, it aims to showcase my ability as a competent developer equipped with the necessary skills in project management.
The Inventory Manager project aims to address the inventory management issues that Small to Medium Enterprises (SMEs) encounter in their daily business operations. It is managed and developed by a team of five members who worked closely together for more than three months on this project.
The Inventory Manager is a desktop inventory management application that has to be interacted with using Command-Line Interface (CLI) with a keyboard. It allows verified users to perform varying inventory management tasks such as filtering items, checking items on low stock, generating reports, creating purchase orders and many more.
2. Summary of Contributions
-
Major enhancement: Added the Inventory Management feature
-
What it does: It allows verified users to add/edit/delete items in the inventory list. It also provides various inventory management tools, such as searching for items, checking for items that are low on stock and filtering of items.
-
Justification: This feature is the core of the Inventory Manager as it allows for proper stock control and management of the inventory without the need for manual recording of stock.
-
Highlight: Only verified users such as the administrator, manager and staff are allowed to perform inventory management related tasks.
-
-
Minor enhancement:
-
Added image support for items
-
Display warning for items that are low on stock
-
Modified existing browser panel to display item information
-
-
Code contributed: [Reposense]
-
Other contributions:
-
Project management:
-
Transformed and modified the Address Book into the current Inventory Manager
-
Managed release
v1.2.1on GitHub [Release 1.2.1]
-
-
Documentation:
-
Added, formatted and improved the Inventory Management and Design sections of the Developer Guide
-
Performed cosmetic tweaks and improved existing contents of the User Guide
-
-
Community:
-
Reviewed and commented on Pull Requests made by teammates [GitHub]
-
Tested and reviewed Team T12-3’s project and gave comments on issues
-
-
3. Contributions to the User Guide
Given below are some of the sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
3.1. Inventory Management
The following commands are mainly used for you to manage the items stored in your inventory.
|
An item’s uniqueness is based on its SKU. It can have the same name and other attributes but its SKU must be unique. |
3.1.1. Listing all items with low quantities : list-low-qty
The list-low-qty command shows you a list of all items in the inventory manager that have low quantities.
This command is available to members only.
Format: list-low-qty
|
Upon entering the list-low-qty command into the command box and pressing Enter, you should see a list of all items with
quantities of 10 or less appearing in the left side panel similar to the list-item command.
3.1.2. Editing an item : edit-item
The edit-item command allows you to edit an existing item in the Inventory Manager.
This command is available to members only.
Format: edit-item INDEX [n/NAME] [p/PRICE] [q/QUANTITY] [s/SKU] [i/IMAGE_LOCATION] [t/TAG]…
|
If the edited item has its SKU changed and it exists in a purchase order, the purchase order will also be edited accordingly based on the edited item’s new SKU. |
For the edit-item command, do take note of the following points:
Examples:
-
edit-item 5 s/SN-8888
Updates the SKU and tags of the 5th item toSN-8888. -
edit-item 1 i/docs/images/iphone.jpg q/999
Updates the image location and quantity of the 1st item todocs/images/iphone.jpgand999respectively.
3.1.3. Locating items by name : find-item
The find-item command allows you to find items that have names containing any of the given keywords.
This command is available to members only.
Format: find-item KEYWORD [MORE_KEYWORDS]
Multiple keywords are allowed for the find-item command.
|
For the find-item command, do take note of the following points:
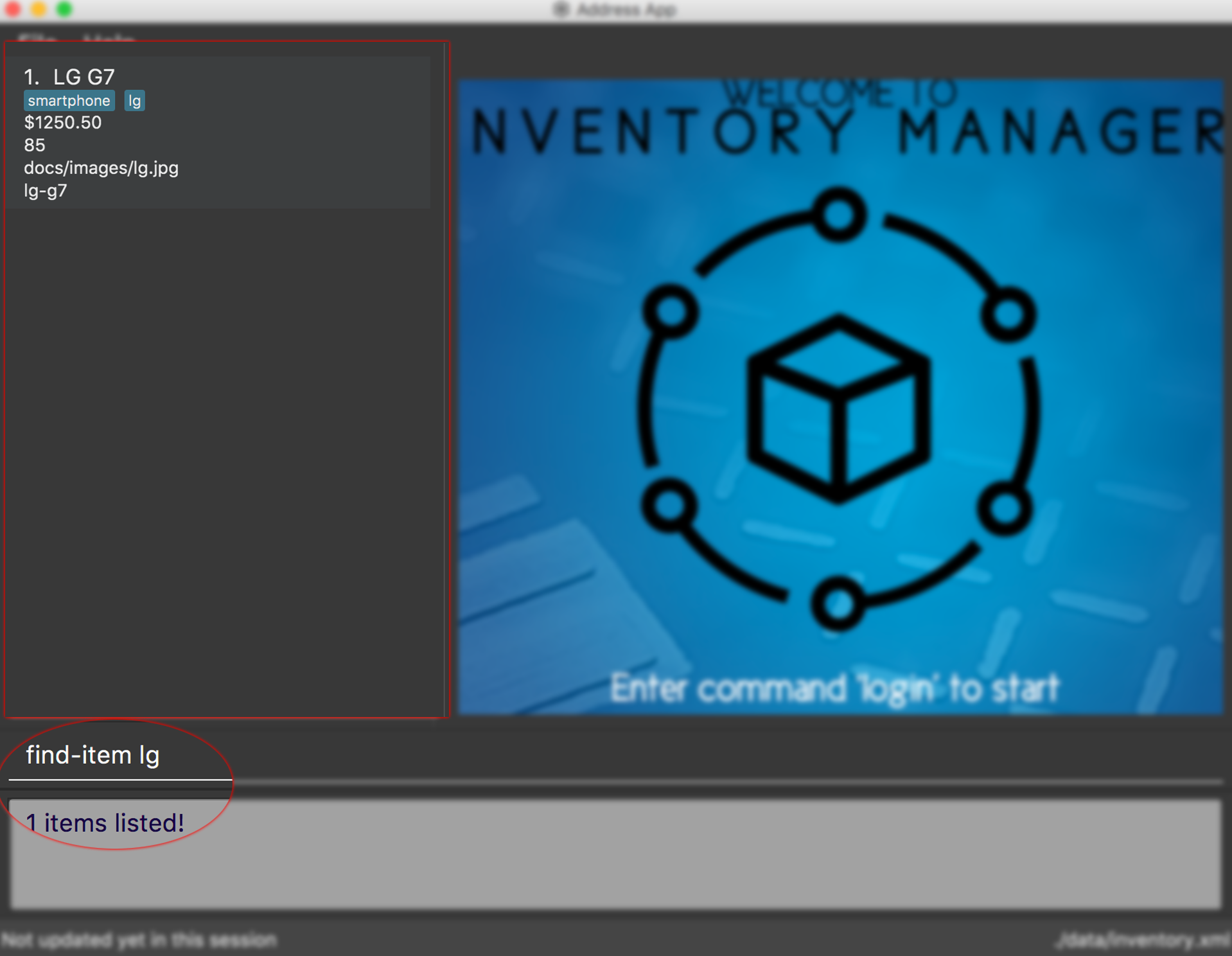
The following screenshot demonstrates entering the find-item command in the command box with the keyword LG, followed by Enter:

3.1.4. Locating items by SKU : find-item-sku
The find-item-sku command allows you to find items that have SKUs containing any of the given keywords.
This command is available to members only.
Format: find-item-sku KEYWORD [MORE_KEYWORDS]
Just like the find-item command, multiple keywords are allowed for the find-item-sku command.
|
For the find-item-sku command, do take note of the following points:
Example:
-
find-item-sku iphone
ReturnsIPhone XandIPhone 10, which contains the SKUsiphone-xandiphone-10respectively.
3.1.5. Filtering items by price and/or quantity : filter-item
The filter-item command allows you to filter items that have prices and/or quantities within the conditions set in the keywords.
This command is available to members only.
Format: filter-item [p/[<][>]PRICE] [q/[<][>]QUANTITY]
| To narrow down the scope, you can combine both conditions or use only one condition to filter your items. |
For the filter-item command, do take note of the following points:
Examples:
-
filter-item p/>900
ReturnsIPhone XandIPhone 10which both have prices more than or equal to $900. -
filter-item p/<800 q/<100
ReturnsSamsung Note 9which has a price of less than or equals to $800, and a quantity of less than or equals to 100.
4. Contributions to the Developer Guide
Given below are some of the sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
4.1. Inventory management
Inventory management is introduced in Inventory manager as a core feature to allow users to easily manage items in their inventory list.
An Item consists of Name, Price, Quantity, unique SKU, Image Path, and optional Tags. An item is considered unique based on its SKU.
An item can only be successfully added into the inventory if the following criteria are met:
-
Namecontains only alphanumeric characters -
Pricecontains only positive whole numbers or decimals -
Quantitycontains only positive whole numbers -
SKUis unique and contains only alphanumeric characters and the dash '-' or underscore '_' symbols -
Image Pathis a valid file path and the file must be a valid image (i.e. either .png or .jpeg format)
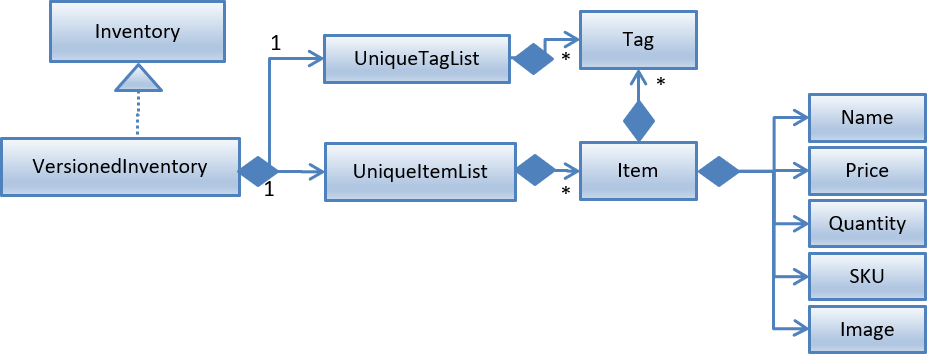
4.1.1. Model component
Items are stored and maintained in the Model in a UniqueItemList, allowing only unique items to be stored in the inventory.

Individual items are represented by the Item object with attributes Name, Price, Quantity, SKU, Image and Tag.
4.1.2. Storage component
Items are stored in XmlAdaptedItem objects, and physically stored in XML files. An item is stored in an XML file in the following format:
<inventory>
<items>
<name>iPhone XR</name>
<price>1500.00</price>
<quantity>30</quantity>
<sku>apple-iphone-xr</sku>
<image>/images/iphone.jpg</image>
</items>
</inventory>4.1.3. UI component
The main window contains a ListPanel, which can be used interchangeably to display any lists based on the command entered by the user.
Inventory list is displayed in the ListPanel upon executing the list-item command, and
individual items are represented using ItemCard. The items' attribute fields uses Label.
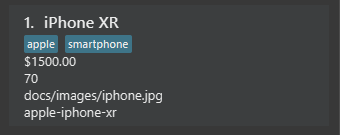
An example of the ItemCard in Inventory Manager UI is shown in Figure 11 below:

4.1.4. Logic component
The following commands were added and/or modified to handle inventory management operations:
-
list-item: List all items in the inventory -
list-low-qty: List all items with quantities less than or equal to 10 in the inventory -
find-item-sku: Search for items based on SKU -
filter-item: Filter items based on quantity and/or price -
add-item: Add a unique item into the inventory -
delete-item: Delete an existing item in the inventory -
edit-item: Edit an existing item in the inventory
Operations performed on items follow the sequence of operations as described below:
-
Command input is received by the UI component.
-
The command execution is handled by the Logic component.
-
The changes to data are effected by the Model component.
-
The new Inventory Manager data is saved by the Storage component.
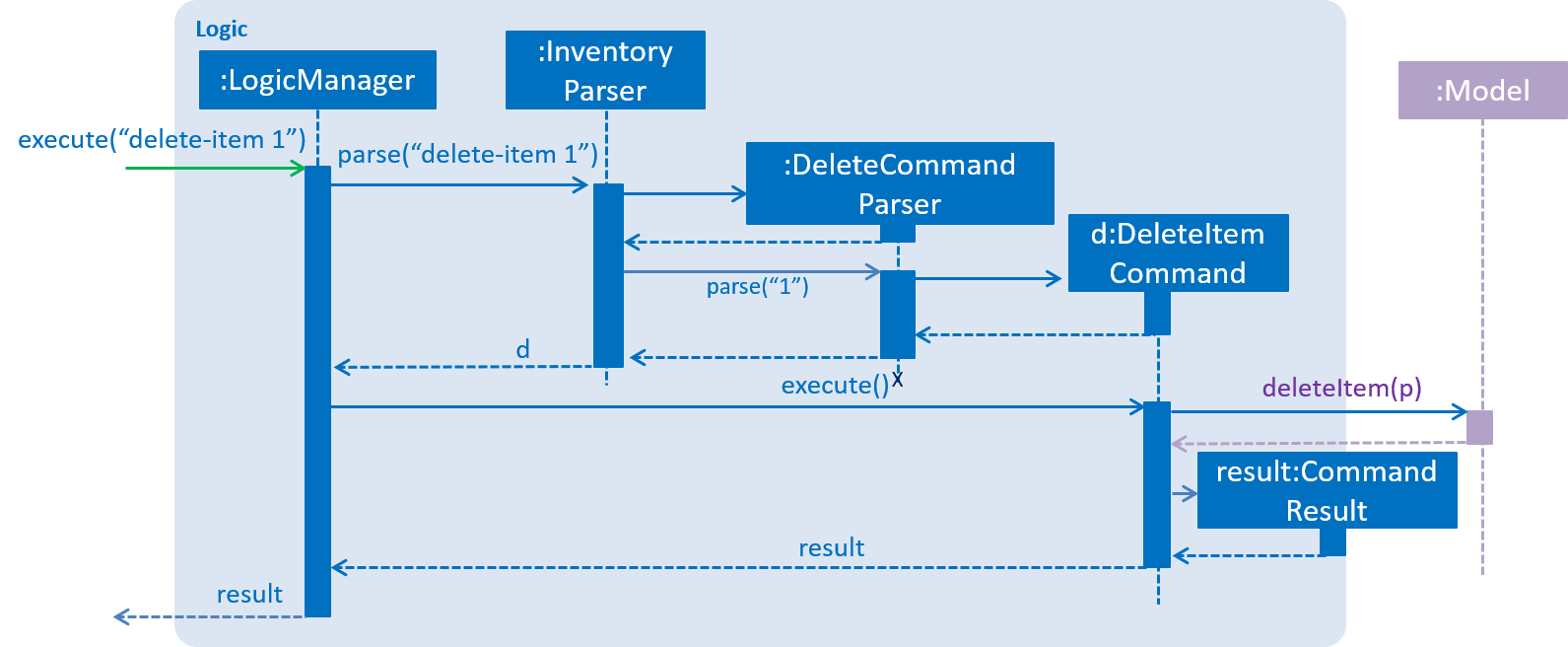
This sequence of events is summarized in the following sequence diagram:

delete-item command.4.1.5. Design considerations
Aspect: Where updateItem is executed
There are various places where updateItem can be executed. The pros and cons for each option is shown below.
Alternative 1 (current choice): Executed at Logic
Pros: Easy to implement.
Cons: Direct calling of Model.updateItem() will not be validated.
Alternative 2: Executed at Model
Pros: Ensures that all entries are validated before item can be edited.
Cons:Model.updateItem() will need to access inventory to perform validation.
Based on the above consideration, the first option is chosen as it is easier to implement, and it does not require
Model.updateItem() to read the inventory and perform validation.
4.1.6. Implementation details for validation of fields
SKU field
Since an item is considered unique based on its SKU, it is important to validate that an item has a unique SKU before it is allowed to be added or edited in the inventory.
Before an item is allowed to be added or edited, it is checked against every item in the inventory list. There are two checks to verify if two items are the same: 1. comparing the two items against every field, and 2. comparing only SKU.
The following code snippet shows how the item is checked for uniqueness:
public boolean isSameItem(Item otherItem) {
if (otherItem == this) {
return true;
}
return otherItem != null
&& otherItem.getSku().equals(getSku());
}Image field
Inventory Manager supports images for items, therefore, it is important to validate that images supplied by users are stored in a valid file path, and that the image is a valid image file.
Inventory Manager checks if the directory supplied by the user is a valid file path. Then, the file’s mime-type will be verified to ensure that it is a valid image file.
The following code snippet shows how the image URL is checked and validated:
public static boolean isValidImage(String test) {
if (test.matches(IMAGE_VALIDATION_REGEX)) {
File file = new File(test);
if (file.exists()) {
try {
String mimeType = Files.probeContentType(file.toPath());
return (mimeType != null && mimeType.split("/")[0].equals("image"));
} catch (IOException e) {
e.printStackTrace();
return false;
}
} else {
return (Image.class.getResource(test) != null && (test.endsWith("png") || test.endsWith("jpg")));
}
} else {
return false;
}
}